在编写 TradingView 脚本时,有不同的方法来突出显示图表上的某些条件。但有时,在我们的计算机上显示消息或在手机上显示文本是跟踪市场的最简单方式。让我们看看如何编写我们自己的自定义警报条件。
TradingView 的警报可以通知我们各种情况,无论是移动平均线交叉还是价格突破交易区间。一旦警报触发,我们可以收到弹出窗口、声音通知,甚至是短信或电子邮件。
但在所有这些之前,我们首先需要在我们的代码中加入警报。我们可以使用 alertcondition() 函数来实现这一点。该函数根据一些代码创建一个警报条件。当我们的脚本在图表上运行时,我们可以手动启用和配置该警报条件。
alertcondition() 函数的默认模式为 (TradingView, n.d.):
alertcondition(condition, title, message)
这三个参数的含义如下:
我们可以在同一个脚本中多次使用 alertcondition() 函数。这样,我们可以编写多个警报条件。但我们需要分别手动启用和配置每个警报条件。
alertcondition() 不是一个“输出函数”。但每个 TradingView 脚本至少需要一个“输出函数”。否则,我们会收到“脚本必须至少有一个输出函数调用”的错误。
这意味着我们不能仅在脚本中使用 alertcondition()。我们还需要包含类似 plot() 或 bgcolor() 这样的函数,以便脚本在图表上有一些输出。
在本文的后面,我们将讨论使用 alertcondition() 的示例脚本。但让我们首先解决一些关于 alertcondition() 的问题。
为了更好地理解 alertcondition() 的工作方式以及其限制,以下是一些常见的 TradingView 警报问题及其答案:
指标警报对于通知市场状况很有帮助。但策略警报会更有用,可以通知我们有关策略表现和执行的交易。
但这里有个不好的消息:目前我们无法使用 TradingView 策略生成警报。虽然当我们在策略脚本中使用 alertcondition() 时不会收到 TradingView 错误,但该警报也不会显示在“创建警报”窗口中。因此我们无法配置和激活它。
一位 TradingView 代表在 2018 年初表示,策略警报是 2019 年计划的一部分。你可以在这个主题中找到该评论。在那里你还可以看到我写这段文字之后是否有进展。
关于 alertcondition() 有点令人困惑的是,该函数不会触发警报。它实际上做了以下事情。当我们在图表上添加一个使用 alertcondition() 的脚本时,它会在“创建警报”窗口中创建一个额外的警报条件(TradingView, n.d.)。
因此,alertcondition() 只是创建一个警报选项。但我们仍然需要手动配置和启用警报,才能触发警报!如果我们不这样做,警报设置将会发生,但我们的脚本不会触发警报。
另一个可能看起来奇怪的警报特性是:假设我们配置了我们编写的警报。然后我们更改代码,使 alertcondition() 在不同情况下触发。然而,这种更改不会反映在脚本现有警报中。
因此,尽管我们的指标得到了更新,但其警报仍然使用我们创建警报时指标的状态(TradingView Wiki,2018b)。
这样做的好处是,一旦我们创建了脚本警报,我们可以更改脚本的输入选项,调整其代码,更改图表设置,或将脚本从图表中移除。所有这些操作都不会影响我们现有的警报。这为保持与图表和脚本的交互提供了很大的灵活性。
但也有一个缺点:如果我们希望脚本的警报发生变化,我们首先需要删除现有的警报。然后根据指标更新的代码或设置创建和配置新的警报。 (有关 TradingView 警报仍使用旧设置的更多信息,请参见原文。)
无法通过 alertcondition() 看到警报何时触发以及在哪里触发:该函数对我们的图表没有可见效果。
幸运的是,我们可以绕过这个限制。这样我们仍然可以看到警报可能触发的历史柱状图。为此,我们可以编写一小段代码,例如在警报条件为真时,为图表背景着色或绘制一些形状。
alertcondition() 函数的 title 和 message 参数都接受字符串值。更准确地说,它们的值需要是常量字符串值。
这是令人失望的,因为现在我们无法创建动态警报消息。相反,我们使用 alertcondition() 编写的消息必须每次都相同。
例如,这种尝试是不起作用的:
//@version=5
indicator(title="Alert example", overlay=true)
alertcondition(condition=open > close,
message="Close at " + str.tostring(close))
plot(close)
在这里,我们将消息设置为包含动态值:将柱的收盘价转换为字符串。但这不是 TradingView 喜欢的方式:这段代码会生成“不能使用参数调用”的错误。
相反,我们必须在 alertcondition() 函数的 message 参数中使用静态(文字)文本。 (对于动态警报文本,请使用 alert() 函数)
现在让我们看看 alertcondition() 函数如何在实际指标中生成警报。下面的第一个指标创建基于成交量的警报。另一个基于最高价和最低价触发警报。
下面的示例指标使用 alertcondition() 函数编写成交量警报。每当工具的成交量大于成交量的 20 根指数移动平均线(EMA)时,脚本就可以触发警报。
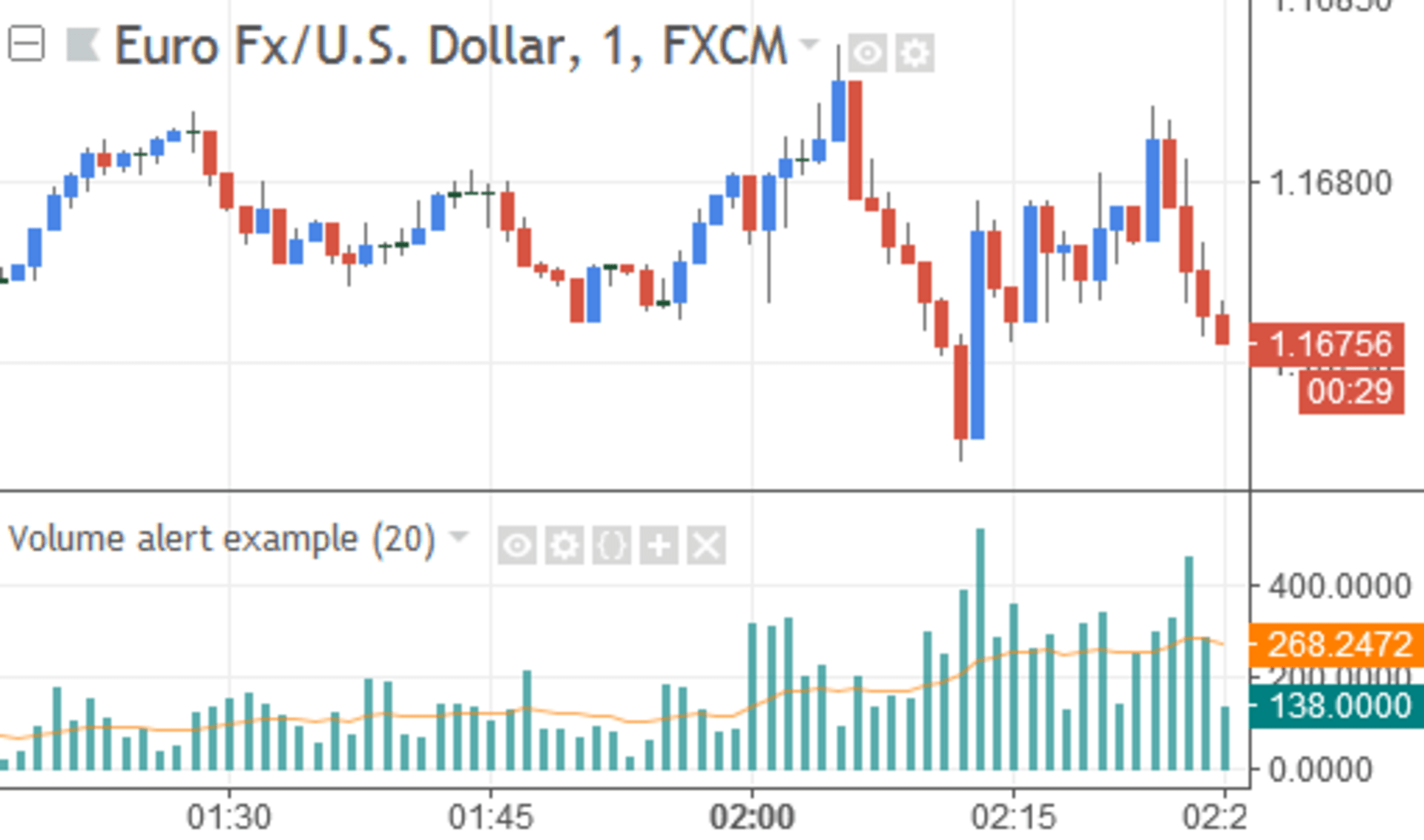
以下是该指标在图表上的样子:

//@version=5
indicator(title="Volume alert example", overlay=false)
emaLength = input.int(20, title="EMA Length")
volEMA = ta.ema(volume, emaLength)
// Create alert condition
alertcondition(condition=volume > volEMA,
message="Volume is higher than its EMA")
// Plot values
plot(volume, style=plot.style_histogram, color=color.teal,
linewidth=3)
plot(volEMA, style=plot.style_line, color=color.orange)
让我们逐个讨论代码的每个部分以了解其功能。首先,我们配置指标的设置:
//@version=5
indicator(title="Volume alert example", overlay=false)
我们从一个注释开始,指定了 TradingView Pine 的版本。然后我们使用 indicator() 函数设置一些指标属性。使用 title 命名指标。通过将 overlay 设置为 false,使脚本出现在单独的图表面板中。
接下来,我们使用 input.int() 函数创建自定义脚本设置:
emaLength = input.int(20, title="EMA Length")
我们将这个整数选项命名为“EMA Length”,并将默认值设置为 20。我们将输入的值存储在 emaLength 变量中。这样,当我们的代码需要使用输入的当前值时,我们只需查找该变量的值。
然后,我们计算 EMA 并设置其警报条件:
volEMA = ta.ema(volume, emaLength)
// 创建警报条件
alertcondition(condition=volume > volEMA,
message="Volume is higher than its EMA")
对于成交量的 EMA,我们使用 ta.ema() 函数在标的的成交量(volume)上计算 20 根指数移动平均线(emaLength 输入变量的默认值)。
接下来,我们使用 alertcondition() 函数创建成交量的警报条件。在这里,我们将该函数的 condition 参数设置为 volume > volEMA。这使得警报条件在当前成交量大于(>)其 EMA 时为真。通过 message 参数,我们将默认警报消息设置为“Volume is higher than its EMA”。
指标代码的最后部分绘制数值:
// 绘制数值
plot(volume, style=plot.style_histogram, color=color.teal,
linewidth=3)
plot(volEMA, style=plot.style_line, color=color.orange)
我们使用 plot() 函数在图表上显示指标的数值。首先,我们将标的的成交量(volume)显示为青色直方图。通过将 linewidth 设置为 3,这些直方图条比正常要粗一些。
第二个 plot() 语句将成交量的 EMA(volEMA)显示为橙色实线图。这样,至少我们可以通过视觉验证警报应该触发的情况。
现在,当我们将这个示例指标添加到图表中时,我们需要先启用和配置其警报。否则,它无法生成警报。一旦正确设置,警报消息看起来像:

让我们看另一个示例脚本,这个脚本创建了多个警报条件。
与单个警报条件不同,我们实际上可以根据需要多次使用 alertcondition()。通过这种方式,我们可以为任何想要跟踪的情况创建警报条件。
下面的示例指标创建了两个警报条件。一个是在标的收盘价高于 20 根最高价时触发的。另一个是在收盘价低于 20 根最低价时触发的。
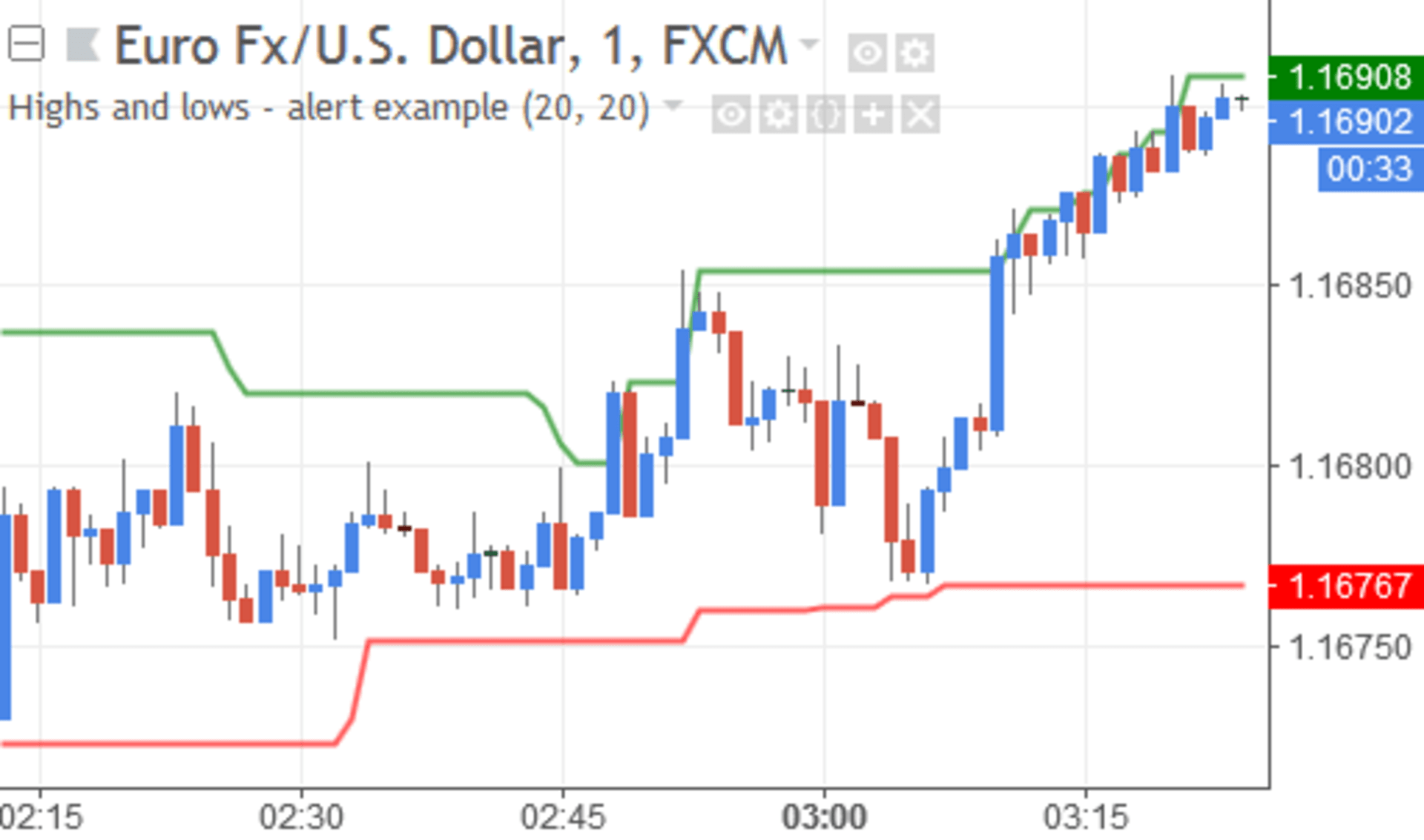
在图表上,该指标看起来像:

以下是示例指标的完整代码:
//@version=5
indicator(title="Highs and lows - alert example", overlay=true)
// 输入选项
highLen = input.int(20, title="Highs Length")
lowLen = input.int(20, title="Lows Length")
// 计算数值
highs = ta.highest(high, highLen)[1]
lows = ta.lowest(low, lowLen)[1]
// 创建警报条件
alertcondition(condition=ta.crossover(close, highs),
title="High breakout",
message="Closing price crossed highest high")
alertcondition(condition=ta.crossunder(close, lows),
title="Low breakout",
message="Closing price crossed lowest low")
// 绘制数值
plot(highs, color=color.green, linewidth=2)
plot(lows, color=color.red, linewidth=2)
让我们讨论这个指标代码。和往常一样,我们首先从指标设置开始:
//@version=5
indicator(title="Highs and lows - alert example", overlay=true)
我们从一个注释开始,指定了 TradingView Pine 的版本。然后我们使用 study() 函数设置一些指标选项。使用 title 给指标命名。将 overlay 设置为 true 使指标显示在标的上,而不是在不同的图表面板中。
接下来,我们使用 input.int() 函数创建两个整数输入。
// 输入选项
highLen = input.int(20, title="Highs Length")
lowLen = input.int(20, title="Lows Length")
我们将它们命名为“Highs Length”和“Lows Length”。两者的默认值均为 20。我们将这些输入的当前值放入 highLen 和 lowLen 输入变量中。这样,我们的脚本可以通过使用这些变量来引用当前的输入设置。
然后,我们计算脚本的数值:
// 计算数值
highs = ta.highest(high, highLen)[1]
lows = ta.lowest(low, lowLen)[1]
对于最高价,我们使用 ta.highest() 函数在标的的高价(high)上计算 highLen 根条。我们将计算出的值存储在 highs 变量中。
我们以相同的方式获取最低价。我们使用 ta.lowest() 函数计算 lowLen 根条的最低价(low)。计算结果存储在 lows 变量中。
请注意,我们将 ta.highest() 和 ta.lowest() 函数都向后偏移了 1 根条。我们使用历史引用运算符 ([]) 来实现这一点。这样做的原因很简单:如果我们在计算最高价或最低价时包括当前条,那么标的永远不会越过或低于那个极端价格。因此,我们从前面的条中获取极端价格,而不包括当前条。
接下来,我们编写指标的警报条件:
// 创建警报条件
alertcondition(condition=ta.crossover(close, highs),
title="High breakout",
message="Closing price crossed highest high")
alertcondition(condition=ta.crossunder(close, lows),
title="Low breakout",
message="Closing price crossed lowest low")
在这里,我们使用 alertcondition() 创建了两个警报条件。对于第一个条件,我们将 condition 参数设置为 ta.crossover(close, highs)。当第一个值穿过第二个值时,ta.crossover() 函数返回 true。否则,返回 false。
在我们的情况下,我们正在寻找标的价格(close)何时越过 20 根最高价(highs)。当发生这种情况时,此警报显示“收盘价越过最高价”消息。
第二个 alertcondition() 行的警报条件是 ta.crossunder(close, lows)。当第一个值下穿第二个值时,ta.crossunder() 函数返回 true。如果没有这种交叉,ta.crossunder() 返回 false。
我们在这里寻找标的价格(close)何时低于 20 根最低价(lows)。在这种情况下,此警报将触发“收盘价越过最低价”消息。
请注意,这两个 alertcondition() 函数调用只创建了两个警报条件。我们仍然需要根据这些条件手动创建警报。否则,指标的最高价和最低价警报将不会触发。
最后,我们用两个绘图语句结束示例脚本:
// 绘制数值
plot(highs, color=color.green, linewidth=2)
plot(lows, color=color.red, linewidth=2)
在这里,我们使用 plot() 函数绘制最高价和最低价数值。第一个 plot() 调用以绿色显示最高价数值。
第二个 plot() 语句以红色显示最低价数值。这两条线的线条比默认尺寸稍微粗一些,通过 linewidth 参数实现。
现在我们将这个指标添加到图表中,然后启用和配置其警报。这个脚本生成的警报消息看起来像:

如果在关闭该消息之前警报重复触发,警报通知窗口会更改,显示警报触发的频率:

有关各种情况下更多警报示例,请参阅 TradingView 警报类别。
要使用我们的 TradingView 脚本生成警报,我们首先需要创建一个警报条件。我们使用 alertcondition() 来实现这一点。该函数有一个必需参数和两个可选参数。第一个参数condition指定警报是否应触发(true)或不触发(false)。
第二个参数title为警报命名。一个描述性的名称使得在手动设置警报条件时更容易找到。message 是 alertcondition() 的第三个参数。它接受一个包含触发时警报显示的文本的字符串。问题在于 message 需要一个常量字符串,这阻止我们编写动态警报消息。
alertcondition() 的几点值得记住。该函数目前无法生成策略警报。该函数本身也不会触发警报。相反,我们需要手动配置和启用 alertcondition() 生成的每个警报条件。
此外,任何脚本、代码或图表更改都不会反映在已有警报中。要更新这些警报,我们首先需要删除它们,然后手动重新创建警报。alertcondition() 的工作情况无法在图表上看到。这需要额外的代码,以便在警报条件为真时显示一些颜色或形状。